Biome v1.6


Update Biome using the following commands:
npm install --save-dev --save-exact @biomejs/biome@latestnpx @biomejs/biome migratePartial support for Astro, Svelte and Vue files
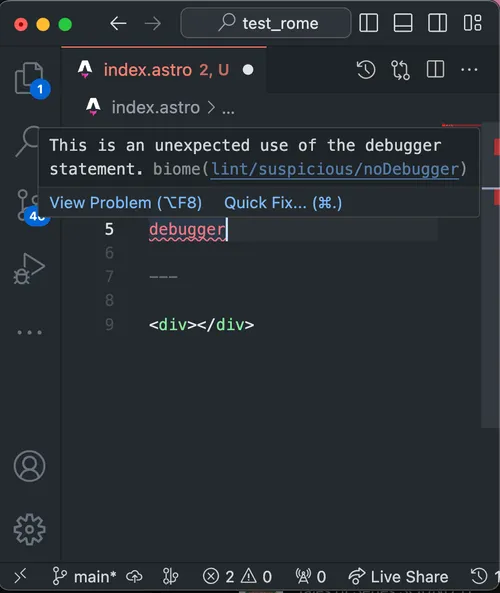
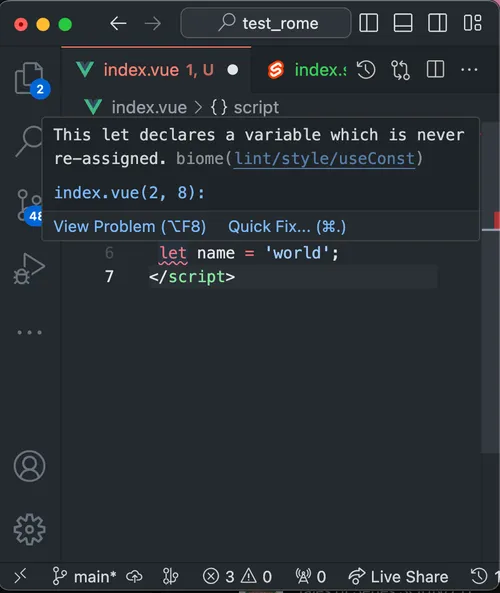
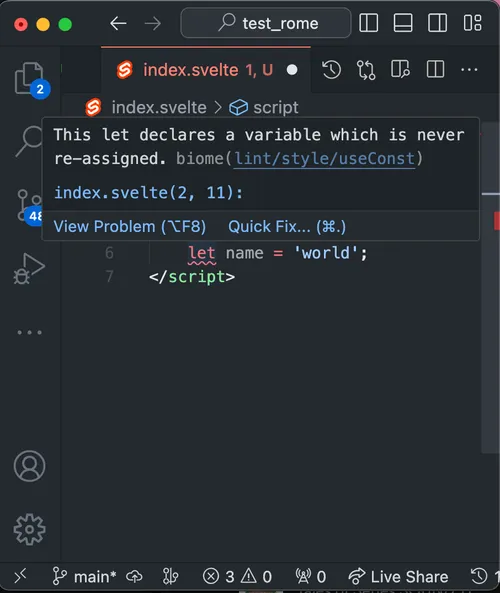
Section titled Partial support for Astro, Svelte and Vue filesIn this release, we’re happy to provide partial support for Astro, Svelte and Vue files. What does partial support mean?
While the team is working on a unified data structure for HTML-ish languages, we discovered that we could provide Biome functionalities to those files with just a few changes, albeit with some limitations.
This means that Biome is able to analyze the JavaScript/TypeScript portion of said files, and all features are available: formatting, linting and import sorting! Here’s an example of what you should expect in terms of developer experience:



Make sure to read the documentation about expectations and limitations.
Configuration, lighter and more powerful
Section titled Configuration, lighter and more powerfulSupport for biome.jsonc
Section titled Support for biome.jsoncBiome now accepts the biome.jsonc file as configuration! You can insert all the comments you want in there.
extends resolves dependencies
Section titled extends resolves dependenciesFrom this version, Biome can use the extends property to resolve other configuration files that are inside installed dependencies.
There are few important steps in order to make the configuration discoverable. The file must be exported from a "module" package, and the file should be exported in your package.json like this:
{ "name": "@shared-configs", "type": "module", "exports": { "./biome": "./biome.json" }}This set up allows to expose a specifier @shared-configs/biome, which you use inside your biome.json file.
{ "extends": ["@shared-configs/biome"]}The resolution of the dependencies is powered by the library oxc-resolver, one of the many libraries provided by the OXC project. It’s battle-tested and spec compliant!
Reduced memory footprint
Section titled Reduced memory footprintWe reduced the size our configuration by a factor of 6.5! This change might not have massive effects on the speed of the program, but it greatly reduced the memory used when running the CLI or the LSP.
New formatting options
Section titled New formatting optionsOther than fixes, the formatter provides two new options that should improve the compatibility with Prettier.
Option attributePosition
Section titled Option attributePositionWhen formatter.attributePosition has the value multiline, all attributes of HTML-ish languages (JSX/TSX as for time of writing) will be collapsed on multiple lines regardless of their numbers:
With variant auto (default)
The attributes are automatically formatted, and they will collapse in multiple lines only when they hit certain criteria.<Button as="link" style="primary" href="https://example.com"> Hit me</Button>With variant multiline
The attributes are always formatted on multiple lines, regardless.<Button as="link" style="primary" href="https://example.com"> Hit me</Button>The contributor @octoshikari implemented this new feature by themselves! Huge thank you for helping the Biome project.
Option json.formatter.trailingCommas
Section titled Option json.formatter.trailingCommasPreviously, Biome parser introduced an option that would allow to parse JSON and JSONC files that contained a trailing comma. This was required to ease the friction caused by other tools that tolerate trailing commas by default (e.g. VSCode, Prettier, etc.).
Unfortunately, our formatter wasn’t as tolerant. But with this release, we’ve introduced the option json.formatter.trailingCommas. It allows you to apply the same rules as with js.formatter.trailingComma.
With variant none (default)
The formatter removes the trailing comma upon formatting.{ "lorem": "ipsum", "lorem": "ipsum", "lorem": "ipsum", "lorem": "ipsum_last"}With variant all
The formatter adds the trailing comma upon formatting.{ "lorem": "ipsum", "lorem": "ipsum", "lorem": "ipsum", "lorem": "ipsum_last",}Easier migration from Prettier
Section titled Easier migration from PrettierThis release introduces a new command called biome migrate prettier. This command will read your Prettier .prettierrc/prettier.json and .prettierignore, and attempt to port its options and globs in Biome.
Given a prettier.json file, Biome will modify the existing configuration file to match Prettier’s options:
{ "useTabs": false, "semi": true, "singleQuote": true }{ "formatter": { "enabled": true, "formatWithErrors": false, "indentStyle": "space", "indentWidth": 2, "lineEnding": "lf", "lineWidth": 80, "attributePosition": "auto" }, "linter": { "enabled": true }, "javascript": { "formatter": { "jsxQuoteStyle": "double", "quoteProperties": "asNeeded", "trailingCommas": "all", "semicolons": "always", "arrowParentheses": "always", "bracketSpacing": true, "bracketSameLine": false, "quoteStyle": "single", "attributePosition": "auto" } }}Linter
Section titled LinterPromoted rules
Section titled Promoted rulesNew rules are incubated in the nursery group. Once stable, we promote them to a stable group. The following rules are promoted:
- complexity/noEmptyTypeParameters
- complexity/noUselessLoneBlockStatements
- correctness/noUnusedImports
- correctness/noInvalidUseBeforeDeclaration
- correctness/noUnusedPrivateClassMembers
- suspicious/useAwait
- security/noGlobalEval
- style/useConsistentArrayType
- style/useExportType
- style/useFilenamingConvention
- style/useForOf
- style/useImportType
- style/useNodejsImportProtocol
- style/useNumberNamespace
- style/useShorthandFunctionType
- suspicious/noEmptyBlockStatements
- suspicious/noGlobalAssign
- suspicious/noMisleadingCharacterClass
- suspicious/noThenProperty
Additionally, the following rules are now recommended:
Removed rules
Section titled Removed rules- Remove
nursery/useGroupedTypeImport. The rule style/useImportType covers the behavior of this rule.
New rules
Section titled New rulesNew rules are now available:
- nursery/noBarrelFile
- nursery/noExportsInTest
- nursery/noFocusedTests
- nursery/noNamespaceImport
- nursery/noSemicolonInJsx
- nursery/noSkippedTests
- nursery/noUndeclaredDependencies
- nursery/useNodeAssertStrict
- nursery/useSortedClasses
Miscellaneous
Section titled Miscellaneous- We drastically reduced the number of protected files, which means you can now format your
package.json,tsconfig.json, etc. with Biome. Lock files are still considered protected. - The CLI now does a better job at reporting the total number of files and the files that were really changed.
- When a diagnostic shows a file name on the terminal that is integrated with your editor, you can click it and the editor will open the file for you.
- The command
biome ragenow accepts two nice options:--formatterand--linter. - We removed some superfluous error diagnostic when running the
biome checkcommand.